
Wenn Ihnen die Verwendung der Vorlagen und der anpassbaren Designs nicht ausreicht, so haben Sie auch die Möglichkeit ein völlig eigenes Design zu definieren.
Vorab sei gesagt, dass das Verwenden eines eigenen Designs nicht einfach ist. Sie sollten sich etwas mit HTML auskennen, da für die Nutzung der Styles HTML-Code nötig ist.

|
| Abbildung 1: Benutzerdefiniertes Design |
Wenn Sie das eigene Design gewählt haben, bekommen Sie mehrere Punkte zur Auswahl.
Erstellen eines Styles
Bevor Sie beginnen können, müssen Sie ein oder mehrere Styles erstellen. Styles beeinflussen das spätere Aussehen der Homepage. Im Gegenteil zur einfachen Auswahl des Designs ist es bei dem eigenen Design möglich, jeder Seite ein anderes Aussehen zu verpassen, das gilt z.B. für die Hintergrundfarbe und das Hintergrundbild.

|
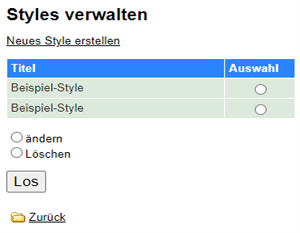
| Abbildung 2: Styles verwalten |
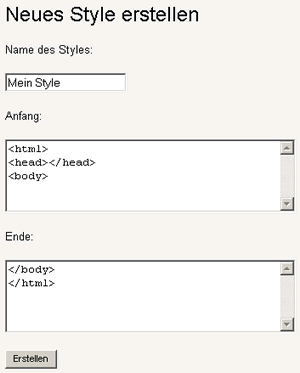
Um ein Style zu erstellen, klicken Sie auf "Styles verwalten" und dann oben auf -Neues Style erstellen-. Geben Sie hier nun einen frei wählbaren Namen für das Style sowie die HTML-Zeilen (falls erwünscht) ein. Zwischen "Anfang" und "Ende" wird später der Inhalt Ihrer Textseiten eingefügt. Im Anfang können Sie mit "<body bgcolor=#FFFFFF"> z.B. die Hintergrundfarbe definieren. Nach Eingabe aller gewünschten HTML-Codes bestätigen Sie einfach mit "Erstellen". Das Style wurde hinzugefügt

|
| Abbildung 3: Neues Style erstellen |
Zuordnen der Styles
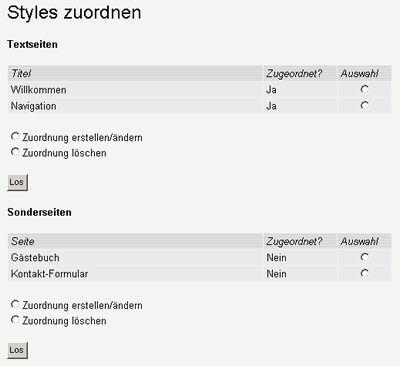
Nachdem Sie die Styles erstellt haben, müssen Sie diese den einzelnen Seiten der Homepage zuordnen. Die einzelnen Seiten, das sind die Textseiten Ihrer Homepage. Auch Ihrem Gästebuch und Kontakt-Formular müssen Sie (falls vorhanden) ein Style zuordnen.
Das machen Sie unter -Styles zuordnen-. Wählen Sie dann jede Textseite sowie jede Sonderseite (falls vorhanden) einzeln aus und ordnen Sie ein Style zu.

|
| Abbildung 4: Styles zuordnen |
An dieser Stelle noch einmal eine kurze Erklärung der Funktionsweise für die eigenen Designs: Der Homepage-Maker setzt die fertige HTML-Seite aus 3 Teilen zusammen.
1. -Anfang- des Styles. Der Anfang-Teil enthält den Head- sowie den ersten Teil des Body-Bereichs der HTML-Seite.
2. Der Inhalt Ihrer Textseite.
2. -Ende- des Styles. Der Ende-Teil enthält den Schluss für die HTML-Datei und schließt diese ab.
Mit dem Zuordnen eines Styles stellen Sie also quasi ein, welcher Anfangs- und End-Bereich einer Textseite hinzugefügt wird.
Hinweis: Oft ist es sinnvoll vor Zuordnung der Styles einfach ein paar neue Seiten zu erstellen.
Wählen eines Framesets
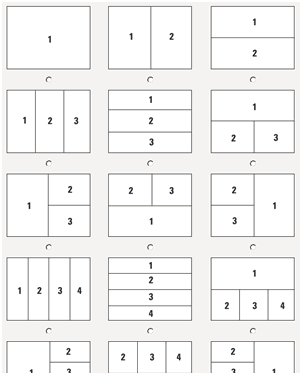
Nun wählen Sie ein Frameset. Dafür stehen Ihnen 17 verschiedene Möglichkeiten zur Auswahl. Sie wählen einfach das aus, was Ihnen am besten gefällt. Es geht los mit einer einfachen Möglichkeit mit nur einem Frame bis hin zu einer komplexen Variante mit bis zu 4 Frames.

|
| Abbildung 5: Frameset auswählen |
Dies tun Sie, indem Sie den Punkt "Frameset wählen" nutzen. Hier suchen Sie sich eines aus und bestätigen. Bitte beachten Sie, dass es komplizierter wird, je mehr Frames vorhanden sind.
Einstellungen setzen
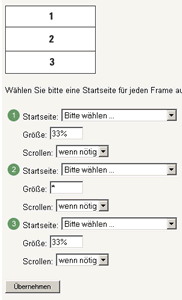
Nachdem Sie das Frameset gewählt haben, müssen Sie die Einstellungen für die einzelnen Frames setzen. Mehrere Einstellungen müssen gesetzt werden. Die Startseite legt fest, welche Textseite im Frame bei Aufruf der Homepage geladen wird. Die Größe des Frame legt fest, wie groß der Frame dargestellt wird. Es sind Pixelangaben möglich (z.B. 140) oder eine prozentuale Angabe (z.B. 25%). Wünschen Sie eine automatische Ausrichtung der Größe, so nutzen Sie das Sternchen (*). Sie sollten allerdings nie bei allen Frames das Sternchen verwenden, es sich die automatische Ausrichtung immer an mindestens einem Frame orientieren muss.

|
| Abbildung 6: Einstellungen |
Die letzte Einstellungsmöglichkeit legt fest, ob im Frame ein Scrollbalken erscheinen darf. Meistens ist die Angabe "wenn nötig" optimal. In Navigationsleisten ist allerdings die Option "nie" auch oft empfehlenswert.
Hinweis: Sie können nur Seiten als Startseite auswählen, denen Sie bereits ein Style zugewiesen haben.
Bearbeiten der Seiten
Sie können die Seiten nun im Editor bearbeiten und mit Inhalt füllen. Erstellen Sie auf der Seite, die Sie als Navigation eingestellt haben z.B. ein paar Hyperlinks zu anderen Seiten.
Als Ergänzung haben Sie im Editor nun die Möglichkeit, einen Hyperlink in alle Frames zu erstellen, die in Ihrem Design vorhanden sind. Probieren Sie es aus!
Um sich das Ganze fertig anzusehen, rufen Sie einfach Ihre Homepage auf.
Hinweis: Wenn Sie ein eigenes Design wählen, verschwindet der Punkt "Navigationsleiste" aus dem Homepage-Maker. Grund dafür ist, dass die standardmäßige Navigation des Homepage-Makers nicht verwendet wird, da Sie stattdessen eine eigene Navigation in Form einer Textseite anlegen müssen.